I know, Livewire and Tailwind are the base for Filament, and this tutorial is not any hidden gem, but my gut feeling tells me I should write it. It shows few steps of the docs, but many don't get there, and don't even know this is possible.
Filament V3 is a brilliant platform, base, foundation for writing Laravel Applications, with a taste of Low Code, because of the "Legos" ready out of the box, so you assemble your creation quicker than ever!
After this < 5-7 min steps, we are back at writing an app just like we did before with Livewire and TailwindCSS, and "sitting on the shoulder of giants".
Let's go!!
The starting point is a Laravel 10 installation, with a Filament V3 default installation. You must have Node and NPM installed. (If you know your way around PNPM/Yarn you may install the JS dependencies manually)
Let's go to the terminal and run:
php artisan make:filament-theme
This will install the JS dependencies needed (tailwindcss @tailwindcss/forms @tailwindcss/typography postcss autoprefixer) and take prepare some files.

Like the instructions, add resources/css/filament/admin/theme.css entry to vite.config.js
...
'resources/css/filament/admin/theme.css',
...

And register this theme on the Panel's Provider app/Providers/Filament/AdminPanelProvider.php .
...
->viteTheme('resources/css/filament/admin/theme.css')
...

We're using the default panel. V3 might have multiple. This will override the usage of the default theme, and include our custom build.
Let's add the Livewire folders because we want to use Livewire components in the default location - we might have inline views and view files.
# resources/css/filament/admin/tailwind.config.js
...
'./app/Livewire/**/*.php',
'./resources/views/livewire/**/*.blade.php',
...

Now just run the JS build
npm run build
And that's it!! How simple was this?? You can npm run dev and have hot reloading, instant refresh on code changes!

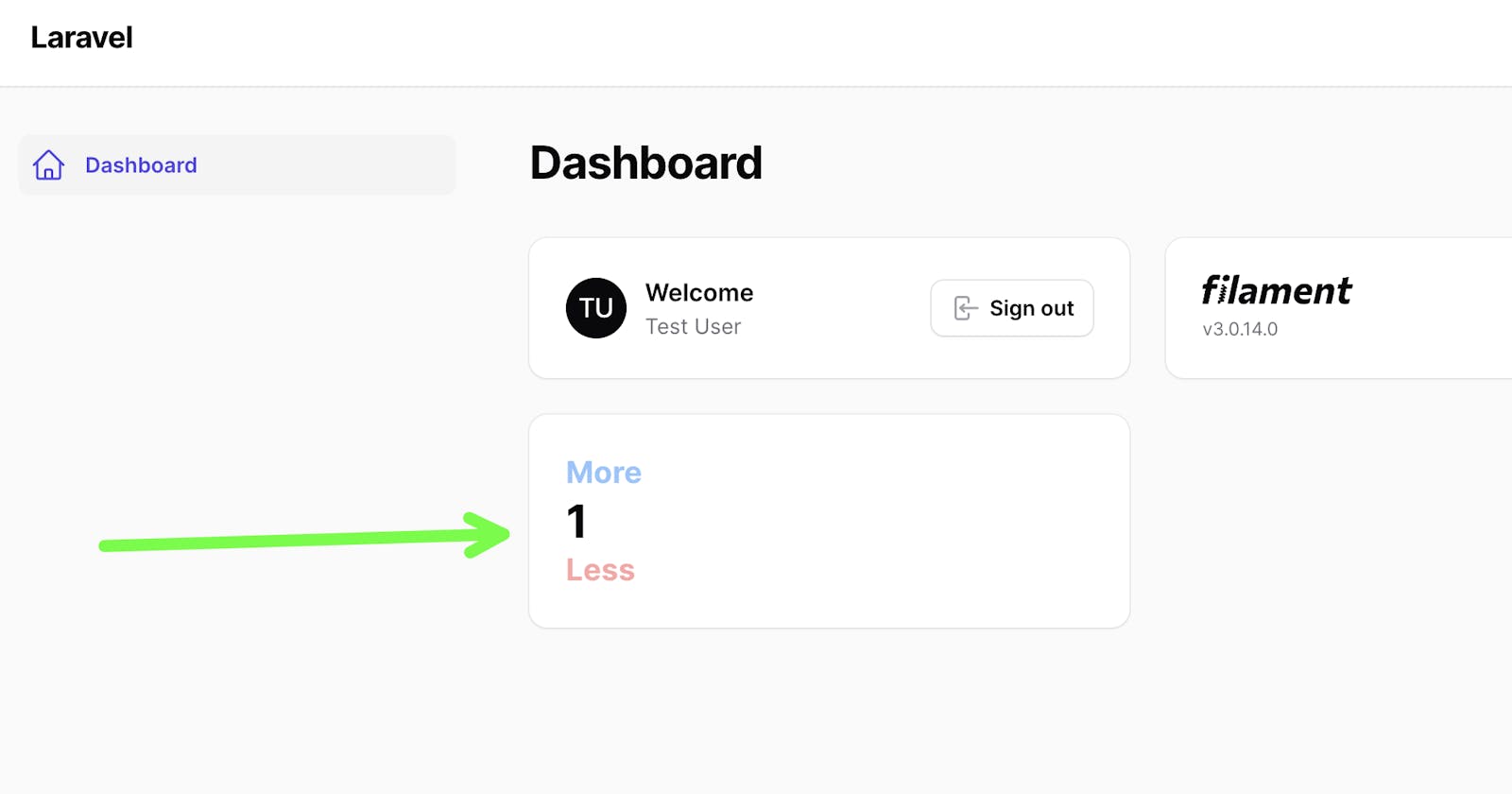
Of course, you can do this in Widgets, but also in blank Pages where you can build whatever you want, however you want!!
Find below, a custom Counter, using Tailwind classes that aren't in the default admin panel CSS assets.
PS: I just built a new widget, as a plain Livewire component, like so:
php artisan make:filament-widget CounterWidget
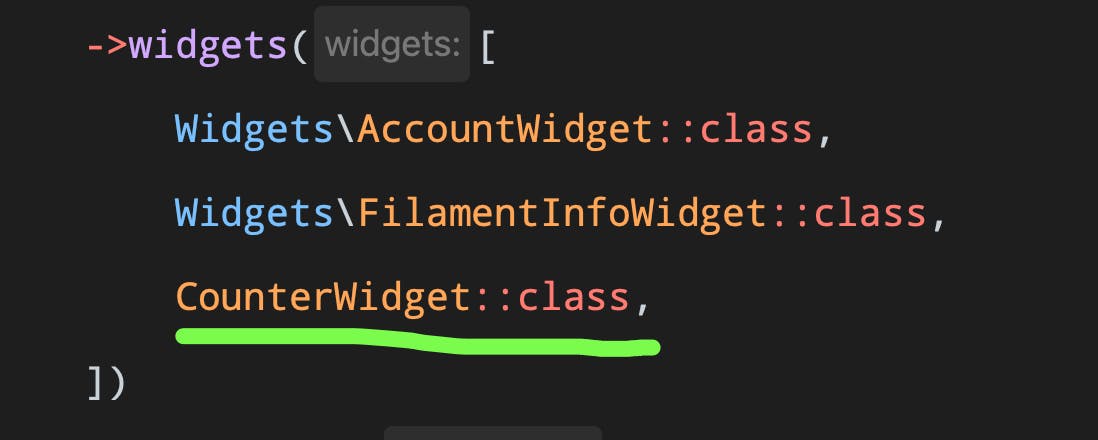
And added it to the widgets in the Panel's ServiceProvider:


Enjoy, happy building ❤️